여러분은 블로그와 홈페이지의 장단점이 무엇이라고 보세요?
저는 제 홈페이지에 정보를 많이 정리합니다. 직관적으로 원하는 정보에 체계적으로 접근할 때에는, 메뉴바 등이 있는 홈페이지가 편하더군요. 그러나 새로운 정보를 빠르게 정리해서 알리는 수단에는 블로그가 좋은 것도 같았고요. 홈페이지에는 새롭게 업데이트를 해도 어디에 업데이트 했는지 알기 어렵잖아요. ^^ 물론 검색도 많이 하지만, 제 블로그 포스팅이 많아지자 대체 이 넘쳐나는 정보에서 어느 것이 가장 적합 것인지 판단하기도 쉽지 않더군요.
그리고 네이버 블로그를 운영하다 보니, 내비게이션 바와 체계적으로 정보를 정리한다는 것에는 처음부터 한계가 있었어요. 그래서 워드 프레스도 사용해 보기도 했는데, 돈도 들고 블로그가 검색 노출이 잘 되지 않아서 현재의 상황에서는 조금 아쉬운 점도 있더군요.
그래서 이번에 티스토리 블로그의 장점에 홈페이지의 장점을 조금 살려 보기로 했어요.
워드 프레스처럼 블로그에 홈페이지를 삽입할 수는 없으므로, 기존 홈페이지와 블로그의 연동성이라는 관점에서 접근해 보았어요. 블로그에 올리는 내용 중 중첩된 상당 부분은 이미 홈페이지에 정리되어 있으므로, 새로운 내용이나 정리할 것들이 있으면 블로그에 단편적으로 정리해가면서, 자료가 축적되어 체계적으로 정리가 필요할 때에 홈페이지에 정리하기로 했어요. 티스토리에 블로그에 홈페이지로의 링크만 걸면 각각 다르게 존재하는 것처럼 느껴지잖아요.
그래서 여러 가지 최신 웹기술을 티스토리 블로그에 실험해 보았던 것 중에서 몇 가지를 응용해보았어요.
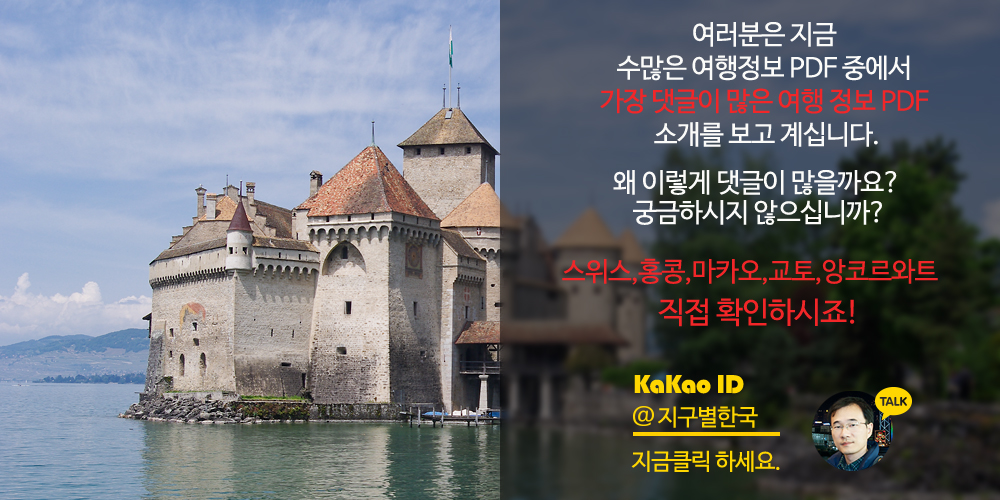
상단 메뉴바를 2단으로 만들어서 핀터레스트 처럼 직관적으로 이미지로 내용을 알 수 있도록 메뉴바에 상당한 영역을 투자하였어요. 다양한 내용과 링크를 걸 수 있도록 1920PX 브라우저 화면 전체를 사용하였어요. 위 이미지를 보시면 왼쪽 본문과 오른쪽 사이드가 떨어져 있잖아요. 그러나 브라우저 크기를 줄여 나가면 예전 1280px 모니터나 노트북 화면에서도 위의 모양이 유지되도록 사진첩이 자동으로 최적화되어 정렬되도록 최신 기술을 적용하였어요.
최적화는 제가 가지고 있는 아이패드2 까지를 기준으로 하였어요. 위 블로그는 모양은 아이패드2 세로 보기에서도 동일하게 보이고, 가로 보기를 하면 오른쪽의 사이드 바가 본문 밑으로 떨어지도록 미디어 쿼리를 사용하였어요.
이렇게 티스토리 블로그를 바꾸어 놓으니까, 간단한 새로운 여행정보는 블로그로 발행하면서도 그 지역의 상세한 정보 내지 여러 편에 걸쳐 연재하는 블로그의 내용을 한 곳에 모두 보아 한눈에 볼 수 있도록 상단 메뉴바에 정리할 수 있어서 서로의 장점을 더욱 부각시켜 주는 것 같아요.
블로그의 카테고리를 많이 이용해 보았지만, 같은 지역을 순차적으로 발행하지 않는 이상, 정보가 이리저리 흩어지게 되어 글을 순차적으로 읽을 수가 없더군요. 상단 메뉴바가 항상 일정 영역을 차지하고 있어 블로그에서 한 페이지 한 페이지 넘어갈 때 보기에는 조금 안 좋지만, 블로그를 하나의 긴 완성된 포스팅이 아니라 간단하게 자기 생각을 정리하거나 자료를 정리할 때에는 이 방법도 좋은 것 같아요.
기존 홈페이지에 정리된 정보가 있다면, 새로운 소식을 보고 블로그에 오신 분들에게 좀 더 편하게 정리된 자료를 상단 메뉴바를 통해 보여 줄 수 있을 것 같아요. 그리고 공통된 내용은 묶어서 설명할 수도 있고요.
블로그 첫 화면을 지금처럼 발행한 순서에 따라 보여주는 티에티션이 아니라, 상단에 메뉴바를 이렇게 만들어서 고정된 티에티션처럼 만들고 싶을 때도 응용할 수 있을 것 같네요.
여러분은 어떻게 생각하세요?